How to debug
Envronment
Usually, I useally develop Intrapps in following environment.
Although I may use other environment to do it like Windows or Linux, but I don't have experience to have done. So, I explain the debug environment under it.
- Macbook PRO (macOS Catalina)
-
docker desktop (latest stable version)
* In the case, docker-compose is included in docker descktop for mac. So, you don't need additional step to install docker-compose.
* When you installed docker, but not installed docker-compose, you have to install docker-compose. - Visual Studio Code (for mac)
Web app
1. clone
clone source code in local pc.
git clone https://github.com/lwngt/intrapps_web.git
2. build docker-image
Build docker-image by docker-compose.
cd INTRAPPS-WEB-LOCAL-DIRECTORY docker-compose build
3. start docker container
Start docker container daemon by docker-compose.
docker-compose up --build
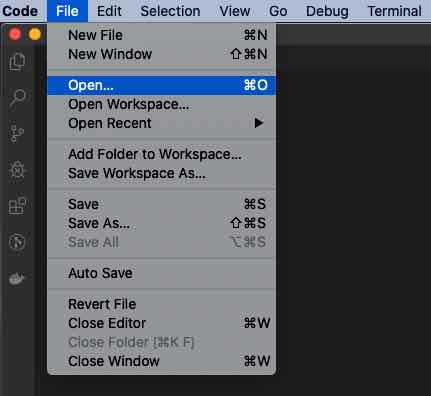
4. Start VS Code and open directory
Start VS Code and open directory.
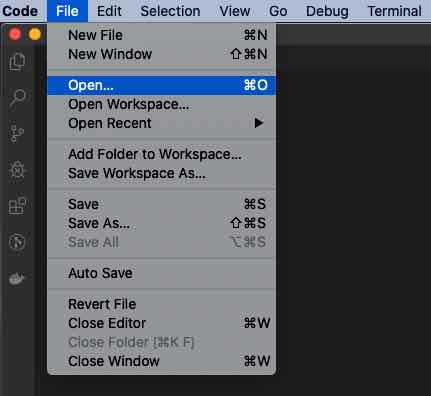
In VSCode, File -> Open -> Select INTRAPPS-WEB-LOCAL-DIRECTORY

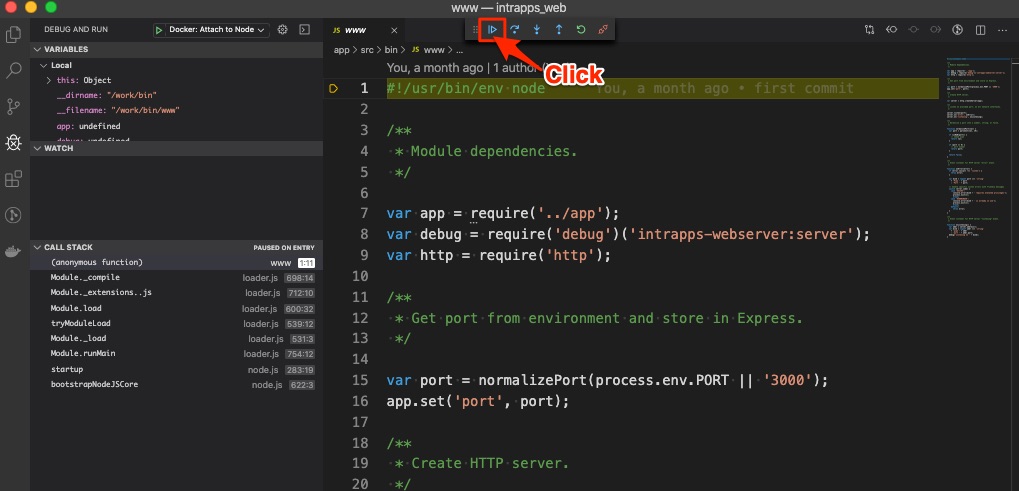
5. Start debug
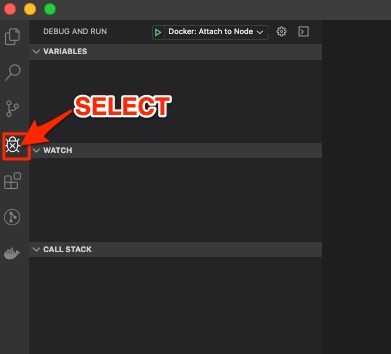
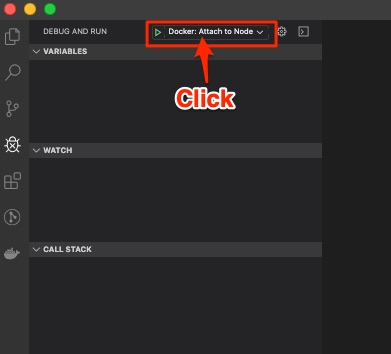
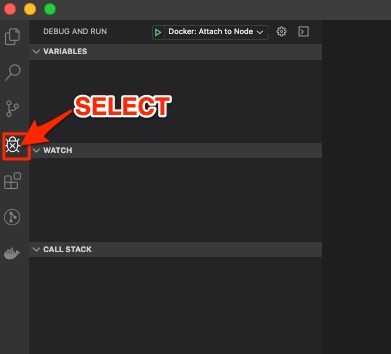
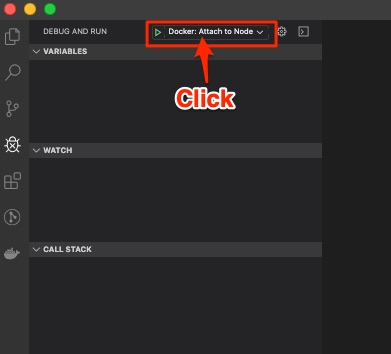
Open debug tab, and start debug button.
Web page calls API. API calls sql for Database then.
So, Before you do debug web app, API and Database must be started.


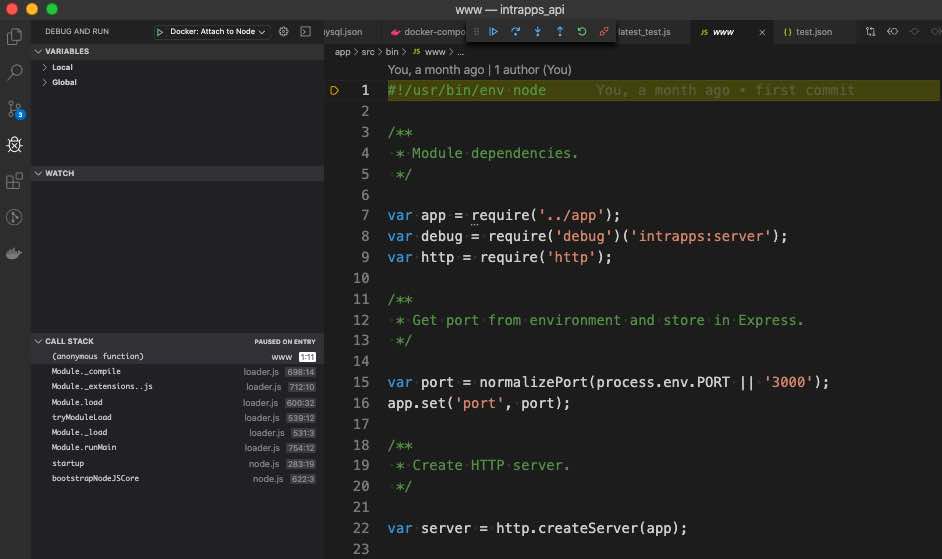
Then, stop breakpoint in www, push contunue button.

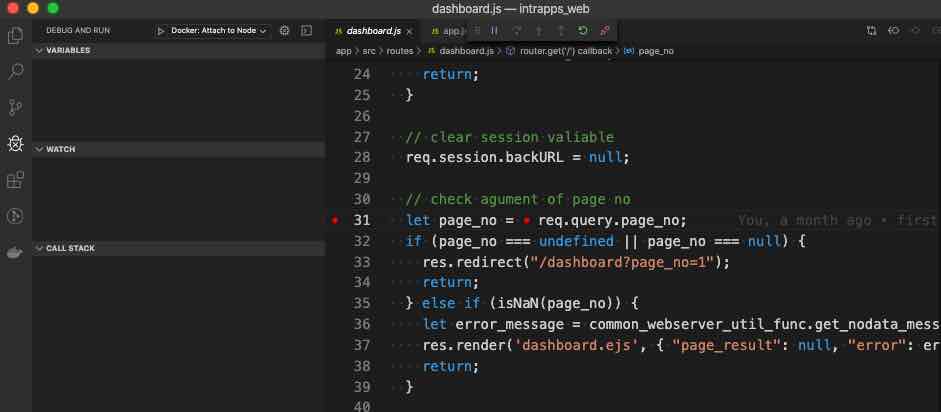
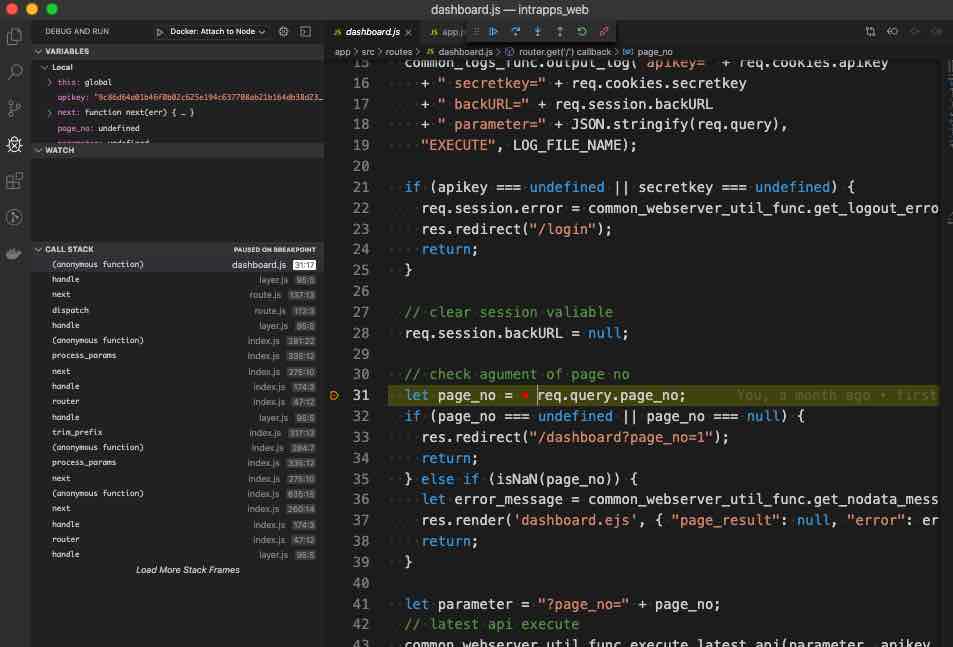
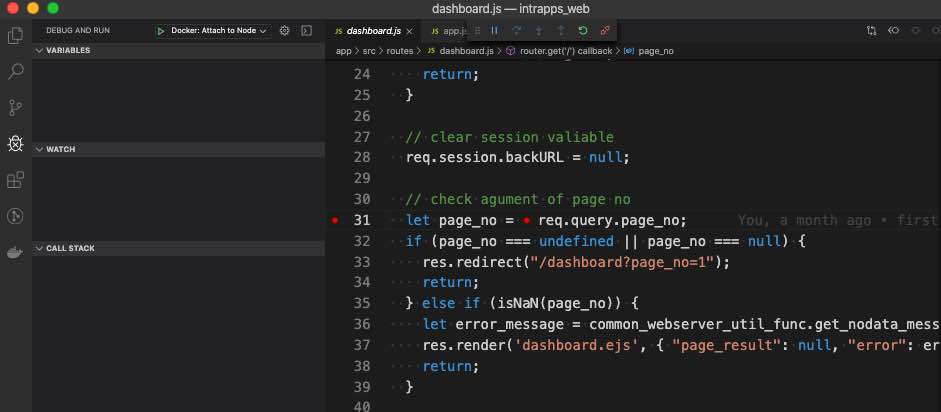
6. Set break point in js file and open web site
Set break point in js and open web site.

Open Intrapps web page like https://localhost/login.
If you use web app on browser, stop in break point in js file.

API
API debug step is almost same to web app's.1. clone
clone source code in local pc.
git clone https://github.com/lwngt/intrapps_api.git
2. build docker-image
Build docker-image by docker-compose.
cd INTRAPPS-API-LOCAL-DIRECTORY docker-compose build
3. start docker container
Start docker container daemon by docker-compose.
docker-compose up --build
4. Start VS Code and open directory
Start VS Code and open directory.
In VSCode, File -> Open -> Select INTRAPPS-API-LOCAL-DIRECTORY

5. Start debug
Open debug tab, and start debug button.
When API is executed, API calls sql for Database then.
So, Before you do debug API, API must be started.


Then, stop breakpoint in www, push contunue button.

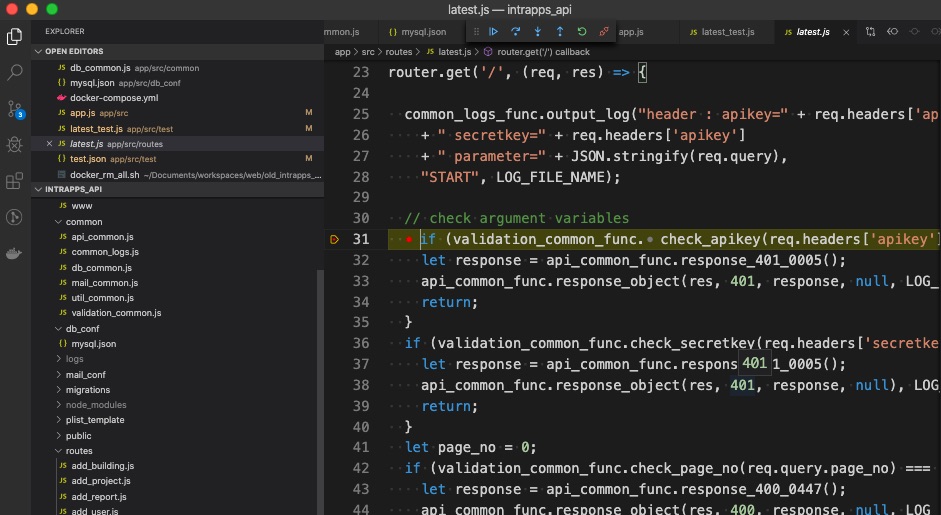
6. Set break point in js
Set break point in js.

Call API by command or Web api.
If API is called by command or Web api or test code, stop in break point in js file.

Database
1. clone
clone source code in local pc.
git clone https://github.com/lwngt/intrapps_db.git
2. build docker-image
Build docker-image by docker-compose.
cd INTRAPPS-DB-LOCAL-DIRECTORY docker-compose build
3. start docker container
Start docker container daemon by docker-compose.
docker-compose up --build
4. connect to database
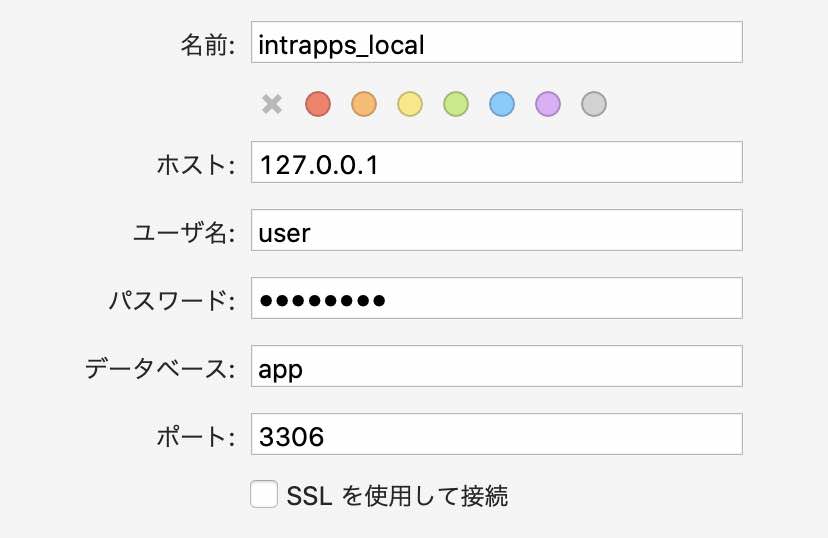
connect database by Database client like Workbench, Sequel and so on.
Following items are sample setting for local DB.
- HOST: 127.0.0.1
- USERNAME: <--database-user-name-->
- PASSWORD: <--database-user-password-->
- DATABASE NAME: app
- PORT: 3306